Node.js is an open source server-side technology that allows you to use the JavaScript programming language, but unlike when you commonly think of JavaScript it is not run on a web site inside a web browser.
Node.js as a server can be compared to all other web server technology, such as: IIS, Apache, Nginix, and any others that are not coming to me off the top of my head for real time applications.
Node.js has a very large community being an open source framework and has excellent support for web servers like Express; databases like: Mongodb, Mysql, and even MSSQL as the runtime environment.
Table of contents:
- Learn Node.js by simple example with Javascript runtime
- What is Node.js as a web server?
- How do I install Node.js web applications?
- How do I get started with Node.js tutorial?
- When should I use Node.js?
- What is npm install?

Learn Node.js by simple example with Javascript runtime
Below is a summary of Node.js tutorial to master node that will help you step by step become an expert with Node.js which is completely free.
This is a summary of development topics I suggest learning where I have a full list describing how to get started with Node.js web below.
-
Handle server-side requests with a cross platform runtime environment modules
-
Fetch data from Mongodb or Mysql databases at Javascript runtime frameworks
-
Use a JavaScript library like Angular.js or the JavaScript Fetch API to create single page applications with hello world request
-
Install Express to create re-usable templates to run a web applications with database that can be used on linux to record errors in the console allowing you to search the platform services
-
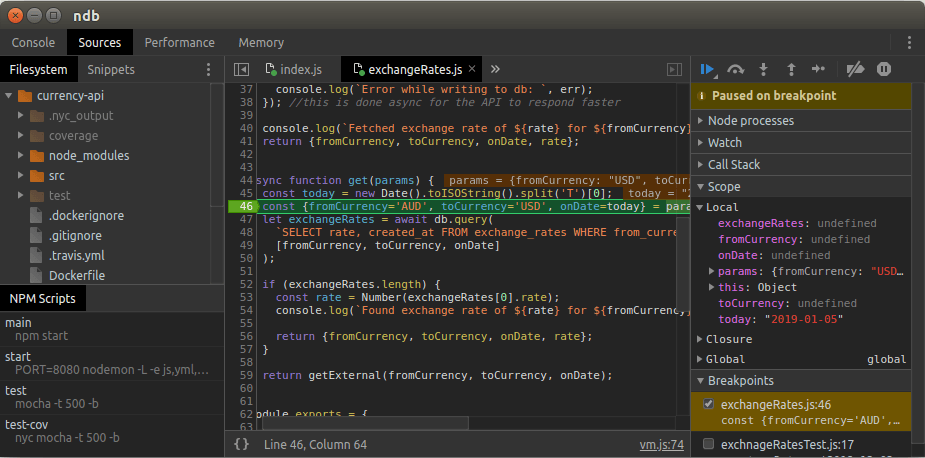
Debug your code with the Node.js debugger file when using Express
-
Create microservices with all the features using a single process with a great hello world example
-
How to run Node.js as a background server as a web application and not as a webserver
-
Learn how to leverage promises with a callback function
-
Implement authentication using a session-less design of a HTTP server
If you are a beginner and looking to get started with Node.js tutorial I will describe what is Node.js, when to use it, how to search and development, and a list of examples that I have written that will help you go from beginner to expert.

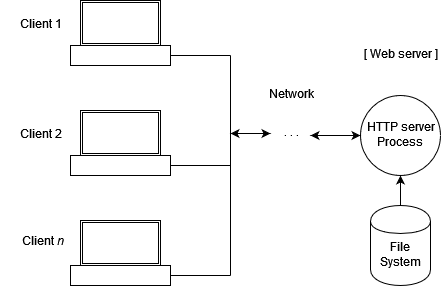
What is Node.js as a web server?
An asynchronous event-driven framework in JavaScript that executes at runtime, similar to PHP that doesn't pre-compile the code like ASP.NET developers
It is designed to build scalable network applications because of its event-driven design which can create amazing web applications like video streaming sites
The server can handle many concurrent connections and executes a request callback function to start executing your code; otherwise, Node.js web framework will sleep until the next connection is received
Node.js is designed with similar concepts to Ruby's Event Machine or Python's Twisted systems.
Even though Node.js is designed without threads, you can leverage multiple cores of the server by spawning child processes with fork commands which are extremally powerful features
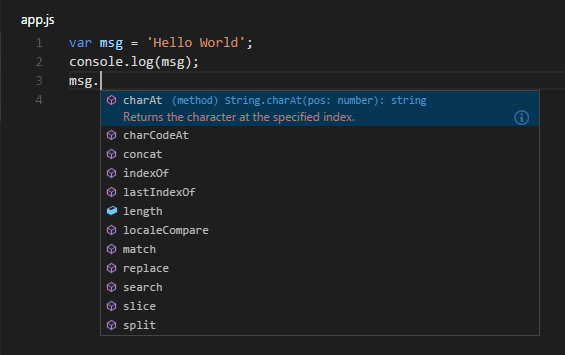
The introduction example below will create an array and log to the console, I've compiled an entire page dedicated to JavaScript arrays with over 10 different parts that will considerably improve your skills with Javascript array basics.

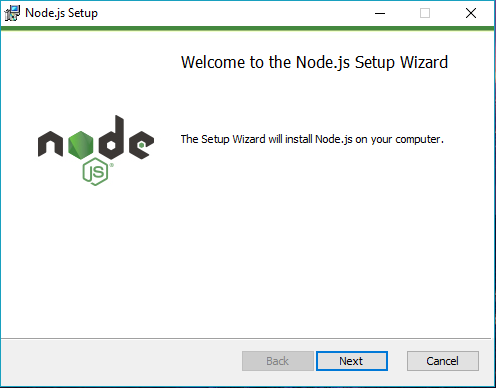
How do I install Node.js web applications?
-
Visit Node.js official site and download the framework based on the operating system where you will be running the technology
-
If you have the pkg running you can also request it by running: pkg install node
-
Once Node.js is installed, I suggest configuring it to run at start of the server. I suggest running it is as service that runs on start so you don't need to manually start it each time
-
If you want to run it with one-off commands like: node myscript.js then it would be helpful to set the location to the Node.js executable into your global path variable
-
Install your common npm packages that you will use in all projects by including the -g or --global parameter with npm install.

How do I get started with Node.js tutorial?
Below is a list of Nodejs articles that are great introduction with some hello word examples that contain concrete components, services, how to deploy, with demos to show you not only how to program it, but what it will output:
Solving No Access-Control-Allow-Origin with Nodejs and Express
If you are receiving an error similar to XMLHttpRequest cannot load localhost:3000. No Access-Control-Allow-Origin header is present on the requested resource. Origin localhost:8888 is therefore not allowed access.
This typically implies that you need to enable CORS on your Nodejs server that is running Express as the web server.
Uncaught ReferenceError: require is not defined
When Node.js is the server, the syntax is similar but there are a few differences around how other JavaScript files and modules are included. When writing on the server side you may include files as follows: require('./mysharedfile');.
Access query string parameters with Express and Node.js
Passing data through the URL is a very common practice. As you can see with the URLs on my website, I pass - what I call - a slug of my post title in the URL. In this case: access-query-string-parameters-with-express-and-node-js.
With this data I can figure out dynamically what blog post to show. Another common way is to use query string parameters such as ?id=1.

Can't set headers after they are sent
When you are using Node.js with Express and you've received the dreaded "cannot set headers after they are sent to the client" where do you even begin. This article will explore common causes of this error, such as calling res.writeHead, res.write, or res.redirect.
Nodejs Uncaught SyntaxError: Unexpected token import
In this article, we'll take a look at some common causes of uncaught syntaxerror unexpected token imports and how to solve this pesky error.
Updating all npm packages in a Node.js project
I've found two different ways to perform this in the web application.
-
Changing the versions to * in my packages.json
-
Using the npm-check-updates package
Nginx 413 Request Entity Too Large Error
Error: 410 "Request entity too wide" for NGINX - Client_max-bodysize : Change to nginx.config file. The problem occurs when your nginx server cannot upload files larger than specified size in the nginx configuration file. The answer will require changing the default configuration of nginx.
Passing/reading command line arguments with Node.js
It's quite common when running an application to want to pass arguments to the program to define how it should run when executed. This is no different then with a hello world Node.js tutorial.
Setup routes in Node.js with Express.js and Jade with controllers, models, and views
I like the structure of Model View Controller (MVC) and I wanted to apply it to my Node.js projects. and go into more details about code organization.
Node.js as a background service
When you are developing and testing your application, it's ok to constantly start the Node.js server; however, once you've finished or you are trying to setup a production web application you want the Node.js service to always be running in the background.
Node.js Versus Nginx: Bare Bones Test
With my recent switch to Nginx, I thought it prudent to perform this exact same test swapping out Apache for Nginx.
Node.js Versus Apache2: Bare Bones Test
In the following article, I'm going to do some basic comparisons between Nodejs and Apache2 performance.
Node.js - Ajax Pagination without the Pages
With my recent endeavors into Node.js, I thought that taking a fun article like this one - CakePHP 2-0 Ajax Pagination WITHOUT The Pages - would be a really fun experiment to see how difficult it would be to accomplish in NodeJS. This is a staple of one of my more popular CakePHP tutorial.
At the end of the day, the logic is still the exact same, retrieve the items, determine the max length, calculate the number of pages, and then perform AJAX to fill in more content as-needed. This is quite painless to implement into Node.js with jQuery template and Express development.
Node using Jade Templates with Express
I'm going to expand on that by creating actual output. In my research and comparison, Jade templates tutorials look quite nice. Let's be honest, anything that can simplify the mundane typing of HTML code and let me output my content faster is a win-win in my books! Let's get started.
My First Node Application
I have the unique pleasure of being a technical reviewer for an upcoming book by a former co-worker of mine. Since it will be his second book on Node framework (his first being a co-author of Node Up and Running), I thought I should probably get a feel for using Node.js.
I've read some of the documentation and have a thorough understand of JavaScript runtime already, as well as event driven programming code. I thought I would share how easy it is to really and truly get up and running.

When should I use Node.js?
-
If you've been developing web sites for many years and have mastered JavaScript, you can start using Node because you can continue to use these frameworks and commonize your browser executed code with your server executed code file
-
You want to use an event-driven technology that supports an asynchronous I/O architecture
-
Simplifies real-time communication accessing the database between the web browser client and web server without using what is known as "polling" looking for changes to update information from the database on the user's web browser site, e.g. Google chrome
-
You want a scalable web applications that outperforms technologies like Apache framework
-
Leverage a huge community of libraries via a Node package manager to simplify your development
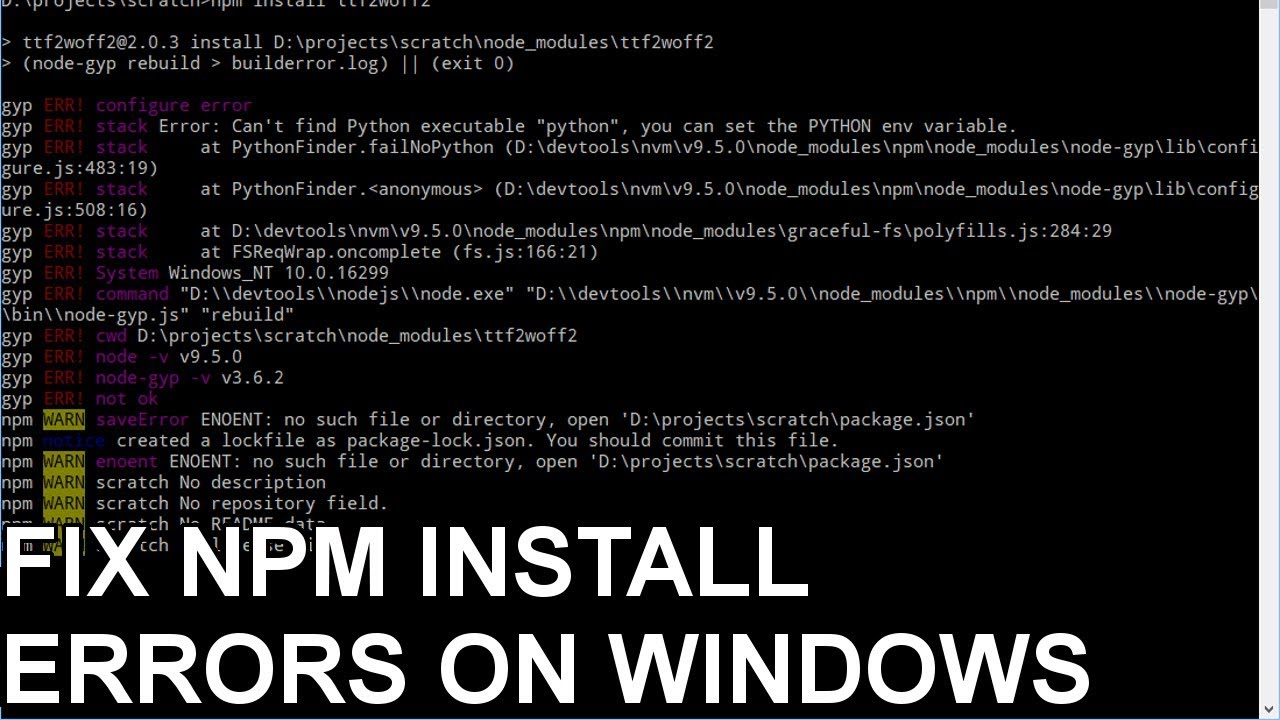
What is npm install?
-
npm install is how you setup re-usable file packages published by a community of software developers
-
It helps manage the file dependencies in your project and, if you want, perform automatic upgrades to keep your libraries/packages up-to-date
-
It is one of the easiest ways to install new packages into your projects including installing dependencies from other packages
-
Through stats like file downloads and ratings in helps you use the best packages to solve the problem you are working on

Tutorials
Learn how to code in HTML, CSS, JavaScript, Python, Ruby, PHP, Java, C#, SQL, and more.
No matter the programming language you're looking to learn, I've hopefully compiled an incredible set of tutorials for you to learn; whether you are beginner or an expert, there is something for everyone to learn. Each topic I go in-depth and provide many examples throughout. I can't wait for you to dig in and improve your skillset with any of the tutorials below.