Let's learn all about what MVVM is through practical examples.
Table of contents: This article will help explain the MVVM model-view model pattern. I participated in several online forums to learn more about MVVM and I realized that beginner learners had very little work and had many conflicting resources trying to implement this in their own program. I have no intention of introducing dogmas so I wanted to put together key concepts in one post to make it simple and straightforward to grasp the value of the pattern and itís possible to implement them. MVVM seems remarkably simple. I first got started with the MVVM pattern when I first learned Knockout.js around 9 years ago. I started by applying the application logic of data bindings when I created an entire section of my blog focused on Knockout.js tutorials. Models - Views - ViewModel is an industry recognized software architecture system that eliminates every disadvantage in MVP and MVC design. MVVM suggests to separate UI elements and display logic from core business logic in applications in such a way that the code behind the actual data and what the user sees in the user interface from the data access layer. In my Knockout.js book (yes I literally wrote the book on it :p) I describe the MVVM pattern as follows: MVVM was designed to implement data binding between your View Model and your View. This is what KnockoutJS does for us and does very well. It is accomplished using some simple-to-implement HTML attributes and a JavaScript View Model. The most important thing to remember when you are building your model class is that they should be organized to make it easy to represent how your View uses the data. We explore several common scenarios in the upcoming examples. Be sure to checkout my book for more examples! That book is dedicated to Knockout.js only without any server-side interaction. I also wrote a book ASP.NET MVC 5 with Bootstrap and Knockout.js: Building Dynamic, Responsive Web Applications. ModelView ViewModel (MVVM) are clients-side designs. This guide is useful in structuring code and ensuring that it achieves Separation of Concerns. Implementing MVVM requires some mind shifting in how you view the functionality of applications to separate the windows presentation foundation and the user input based on the model view presenter with your model objects. Your view models typically involve two way data binding even though they are often broken up into separate classes based on what your model represents in the user interface. By separating your business logic from your user interface with separate classes your data binding can have unit testing associated with your model classes. MVVM patterns are helpful in achieving these results. Since UIViewController is a controller in a MC pattern which already works very well on View, itís possible that they are integrated into our new pattern: VMVVM. In the design patterns of the MVC model are exactly similar to the MVC model. The information is simple to understand. View represents an object within the UI ViewController and its component object within the prepared documents. We do not want NSDatesFormatter codes for example within Views. This string is formatted and is supplied by ViewModel. A command object will take your public class with your application data, business logic, user interface where the code behind has either a two way data binding or a one to many relationship with your view models. MVVM is acronym for ModelView-ViewModel. Modeling is an object containing a simple public class used by your user interface. It is advisable to only include properties, and not validation of properties. They donít need to collect data, or store data like clicks, calculations or rules when you are using the MVVM pattern. With just a few lines of code your starter project can implement mvvm when the user taps on your user interface. When you are building a new app itís common to have a single viewmodel with at least two properties when you add functionality. As application developers the data binding in our view model with design time data and be used with more than one view especially when we have a base class with our code for the right job. While MVC (model view controller) has been specifically designed to create separations between your model class and views, the model view viewmodel formats with data-binding have been designed to provide direct communication among your view models. with the model view presenter. The model view controller design pattern for your user interface does not have two way data binding like the model view viewmodel design pattern. Iíve compiled an extensive list of ASP.NET MVC and Web API tutorials where the following code should be able to help you understand the difference between MVC (model view controller) and MVVM pattern. Published on Jun 29, 2022 Tags: CakePHP Tutorial
| ASP.NET MVC and Web API Tutorial
| Theory
| jQuery Tutorial
| mvvm
| Knockout js Tutorial
Did you enjoy this article? If you did here are some more articles that I thought you will enjoy as they are very similar to the article
that you just finished reading.
No matter the programming language you're looking to learn, I've hopefully compiled an incredible set of tutorials for you to learn; whether you are beginner
or an expert, there is something for everyone to learn. Each topic I go in-depth and provide many examples throughout. I can't wait for you to dig in
and improve your skillset with any of the tutorials below.
Model-View-ViewModel (MVVM) Explained
What is MVVM design pattern?
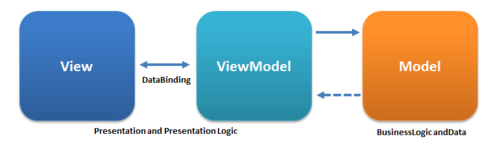
The Model-View-ViewModel (MVVM) design pattern is based largely on the Model-View-Controller (MVC) pattern. In fact, the MV is shared between them. Itís the ViewModel that really separates the two.
What is purpose of using MVVM pattern?

MVVM to the rescue in your user interfaces
What is MVVM example?
What is difference in MVC and MVVM?
Related Posts
Tutorials
Learn how to code in HTML, CSS, JavaScript, Python, Ruby, PHP, Java, C#, SQL, and more.